Projects
This section contains some of the projects that I worked on during my free time. Usually the projects I work on during my free time are to explore some technologies, to solve some pain or to have some fun.
Some of these projects might also be connected to my professional life to ease a pain.
These projects don’t necessarily reflect my professional work. You might want to read about those in my about page
Websites
ARTypist: online typing tutor - 2005 to date
Online and free typing tutor. Learn & improve your typing speed 100% free. LAMP. Plus vue+nuxt for the Pro courses (only available in Spanish for now).
I know it looks outdated. I’ll eventually get around it, I have the roadmap but not the time.
There is a nicer-looking version available in Spanish only (behind a paywall):
One day I’ll add the rest of languages and replace the old site. Life choices.
Tech Stack: PHP/mysql/HTML/CSS/javascript old site and PHP/mysql/nuxt/vuetify/chartsjs on the Pro site / docker+ansible
ultirent.com - 2019 to date
Online property management accounting system (for now). I created this out of the need of getting rid of multiple spreasheets that I was using at the time. It helps me keep up with the taxes in Spain (has very nice report with drilldown on why each field computes certain amount, and very easy to use interface and some simple analytics).
If I would dedicate myself to this project, then it will likely evolve into a tool that was not only to help the landlord with accounting/taxes, but to actually evolve it into a place where also tenants could make use of it and handle the relationship with tenants/landlords. Moreover, I would likely take a step further and make it a real-state for long-term renting, providing the tools to manage contracts, …
FYI: this project is private right now, and you won’t be able to sign up, nor see the admin interface.
Tech Stack: GoLang/Postgres/Nuxt/Vuetify/docker+ansible
ecoworldwar.com - 2019 to date
Toy project that I made to explore several technologies, although the original idea was to explore HTML for making games. Canvas, websockets, js flow.
No gaming framework used, all hand-coded.
There are multiple things that are nice and were sort of a challenge on this project: create a world map shared by all players (the system supports worlds of different sizes), divide big worlds into multiple servers to distribute the state/load, websockets for real-time feedback among players & browsers, designing game mechanics, scoring system, …
I also wanted the website to be very very lightweight and be below 128kb (107kb at the time of this writing). Probably I should push myself further if I continue the project at some point and make it less than 100kb.
Making world navigation smooth, with mobile/desktop, zoom in/out smooth, … was also challenging. I balanced simple but fast-enough algorithms. Making animations smooth was tricky and required a couple of days to get “right”.
If I would invest more time to the project I would likely implement some ideas to simplify gameplay, more colorful maps and make it more engaging to players. I would probably explore as well a couple of ideas on how to make this game go viral through social media. I’m not happy on the current gameplay/game economy to do that just yet. Given all the things that I explored, I would likely simplify it first, then market it, then iterate.
Tech Stack: node.js + uwebsockets + raw HTML/JS/CSS + canvas + docker+ansible
Unmaintained for a while
Pyke build tool - 2013 to 2015ish
A build tool, in python, intended to replace makefiles. I grew frustrated with everything that existed back then and I created this out of frustration. I explored multiple build systems at the time before actually starting this (including cmake, scons, jam, kjam, ninja that I can remember about), none of them were flexible, convenient or fast enough.
I implemented this in my free time at home just to ease the pain of building a large C++ multiplatform project faster (linux/mac/windows/android/iOS). I did not want to lose time waiting for builds to complete, even on the tinyest change. Builds that took 1.5h with makefiles, got reduced to 15min. Rebuilding the project with no changes went from 3min to 1.5 seconds, which meant, that if I had to recompile 1 file and run some tests, I could start testing in 2 seconds instead of 3 minutes, where I lost focus.
All pure python. There were several challenging parts. Making it very convenient, flexible and extendable was quite time consuming. To make certain things to “just work” on Windows/Linux/Mac was tricky. Python3 has actually better compatibility on some functions, like subprocess, but back then I needed to use python2 (python 3 was on the early days still).
I think this project has some innovations into how to define the commands to run the tasks. I’m kind of proud, even though this project did not have any visibility at all. The other challenge of course was getting it to run fast. Python is not particularly the fastest language, and C++ and its headers are not the best combination either. So I implemented some nice tricks to make it go fast, like parsing includes and avoid unnecessary computations in a similar way that ninja does.
In 2015 I built a “commercial” site with the idea to try to sell it, but without investing any time in promoting the project in any way. At some point projects like buck or bazel popped up. I must say that some of the ideas of those build tools were also implemented in pyke without those project existing (or me being aware of them), which was nice to see.
I tried to rewrite for python3 a couple of times, improving on a couple of things that I believe make it a little bit more complex for people to grasp (and less pleasant to write), but never finished (life got in the way).
Tech Stack: Python up to 2.7
CodigoManso - 2008 to 2013
Programming & tech blog (in Spanish/English). I wrote quite some posts in there over the years, but stopped blogging around 2013. Wordpress.
Public projects
You can see the whole list of public projects on my github and gitlab accounts:
Here some of the projects along with a short explanation:
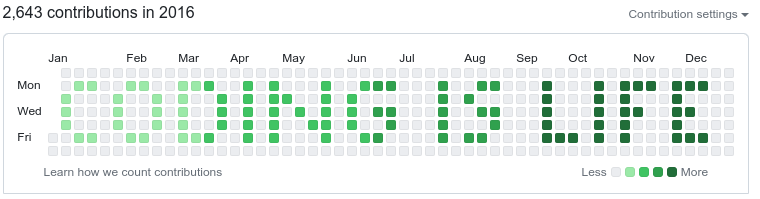
A toy project that rewrites git history in order to draw things on my GitHub’s contributions graph.

You can read more about it in here as well: Coding is life
The first working version was created over a weekend in order to migrate multiple games from a normal git repository to a git with LFS, by keeping the history, etc… Multiple reasons. First and foremost, migrating a project from git to git+lfs with git lfs migrate is painful, really painful. Second, if you try to do it manually, you’ll miss things, and will likely have to start over multiple times. Third, the process is slow as hell.
This tool tries to solve those three things, although the scope is only limited to one branch (to keep things simple). Usually you want to analyze the contents in the whole history of the repo, to make sure you don’t miss files, etc… this tool helps you by allowing you to analyze the contents first, in a json file, and allow you to tweak it to your needs before running migrate with the same tool. It provides some recommendations to aid in the migration. Plus goes faster than git lfs migrate.
Initially I used this to migrate a project from perforce to git and then to git lfs (2-step process).
Once the core functionality was in place, more functionality was added so that it could remove secrets from history, remove or rename files (as if never existed), edit file contents in history (any file or pattern), update authors… the main idea is that given that you are going to recreate the git project anyway, it is a good opportunity to clean things up, and tries to facilitate that task by providing a json file that you can easily edit.
This project can also be used to do all the above without actually migrating anything to git lfs.
This tool, however, won’t preserve any git commit hashes, although that’s expected since one way or another you are rewriting history.
More info on the project itself.
Tech: Python 3
Custom Black Code Formatter for Python with 2-space indents.
After I filed a ticket on Black Code Formatter (amazing project by the way) in order to ask for 2-space indents, and providing several arguments in favour of doing so, I should have bothered or frustrated the author with my insistence, and he decided not only to close the ticket, but also remove a couple of comments with my arguments in favour of offering this functionality. So, since I still had the need of 2-space indents, I created this project. I update it from time to time.
Tech: Python
List all mocha suites and tests without running them. Created out of need for a project at work.
Tech: Javascript
Speed up your mocha tests by running them in parallel in multiple machines all at once without changing a single line of code. You only need a redis server. It scales automatically with as many machines as you want to add.
Tech: Javascript
syncdbdocs is a tool to help you keep your database documented with a single source of truth, in markdown files that are easy to update. Supports sqlite, mysql, postgres and mssql.
Tech: Golang + mssql/mysql/postgres/sqlite
I update this nice documentation template to work with the last versions of apidoc.
Tech: Javascript
OK, this is not a project per se, but I had a lot of fun working on this. It allowed me to explore multiple languages and their performance. Worked above and beyond of myself to beat some friends of mine in a high-performance solution, to provide the top solution with the lowest memory and highest performance. Had to squeeze my head quite a lot to find a way to do it faster and faster.
With the machine we tested, the naïve solution is about 100ms in a decent programming language. A nicer solution is easily found by using the proper structures with the proper string hashes. Top solution is a little bit more complex than that, and requires a sort of eureka moment. None of my friends could figure it out, but I must say I spent sevearl days obsessing about this.
Tech: Rust/C/GoLang/Python/Node.js/Nim/Dart
Android Games Emulator in Web Assembly
Project to explore the feasability of emulating AARCH64/ARM64 code in a browser using webassembly. I only worked on this for 10 days or so.
The best of this project is the devlog where I was sharing the progress and the findings as I moved forward with he project devlog
Unlike x86, which has variable opcode lenghts and you can do all sorts of nasty things, ARM instruction set is very clean and “easy” to disassemble (in comparison). Likewise with Dalvik assembly.
Tech: C/Python/Emscripten
Other contributions
If you have a look at my github page, you’ll see multiple projects that I forked. If they are forked is because I either contributed or intended to contribute to them. Just to mention a few:
- GitForce: git UI that looks like perforce
- lastpass-cli: added a couple of things, like ability to export attachements and exporting to JSON instead of CSV
- pgxscan: I fixed something in here (I think it was making something public or a minor bug, I don’t remember) because I needed to fix another library that depended on this (which I also extended/fixed and got merged), in order to actually be able to do the thing that was bothering/blocking me in one of my projects.
- vscode: implemented [nested breakpoints] (https://github.com/microsoft/vscode/issues/80912), but never merged. I created the original ticket. Have a look at it if you want to see the kind of tickets that I create, and a demo of the prototype also attached to the ticket (as gif). The solution I implemented was more toying with vscode code and trying to see how feasible it was, but did not take the time to actually polish the solution enough.
- dbeaver: I shared an idea on how to improve the editor Cell editor for textual insert statements and/or visual clues on SQL insert/update statements
Private projects
I have a ton of private projects in GitLab, mostly immature products or just experiments and prototypes.
Misc.
I would likely forgot some projects here, or just didn’t bother to add since they were old and probably of no use as of this writing
Discontinued projects
Fonize - 2010
Service for businesses to get in touch with your customers.
I took some angel investment and received lots of feedback and learned a lot in multiple disciplines. Performance marketing, cold calls, cusotmer development, customer support, dealing with fraudsters, getting calls in the middle of the night… very intense months.
Started as a call-me-back button. You installed the widget in your page, and customers could receive a call from you with the click of a button. Also allowed the owners to receive calls from a flash button (people talking on the mic, again remember this was 2010).
I have all sorts of stories of people using the service to make pranks, fraudsters exploiting the free tier to dial premium numbers and that I had to cover at a loss…
Fraudsters were there even before the first customer!
I implemented some very-effective anti-fraud measures (my background in anti-copy/anti-cheating helped here), evolved the product to support limiting and showing office hours calls only and to work in multiple timezones. I implemented a small js library (~1kb gzipped) to show a widget on the pages it was inserted with some animations, whitelabel branding for paid customers, …
Eventually online chat was supported as well.
When I discontinued the project MRR was around 500€/mo and around 95% was pure profit.
Tech Stack: Frontend was just python. UI interface was done with bootstrap. Backend to handle the calls, serving the web, UI, etc.. was Python running on Google AppEngine and using Google DataStore
Tradushop - 2010
An ecommerce to provide notarized translations for multiple official documents. Co-created with a local translation agency.
Mainly used PHP+bootstrap.
Tech Stack: PHP/HTML/JS/CSS on a private server
Enruta - 2009
Trip planner initially with train routes in Spain, but the idea was to also add flights and the main idea was to provide a way for people to get from point A to point B. For fligts I think I added Easyjet and Ryanair just for testing locally.
The main idea was to be able to specify your origin city and your destination city and provide several routes to get to your destination along with the cost. Point to point. Like Kayak, Google Maps, … nowadays.
This was a fun project. I implemented some nice Dijkstra algorithms, caches for routes, etc…
It was long time ago, but as far as I remember, I think it had 3 parts, one where there were like all cities and connections to go from A to B, along with the companies/services that were offering those routes. Those routes got refreshed every day (think that flight routes change every season).
Then when you made a request, it tried to look on the best/shorter paths (based on number of jumps and/or estimated time) and queried the websites to see availability.
You should know that back then (fuck, even today), renfe.es which is the main train service in Spain, has a very shitty website and even just for finding the route in train to get from point A to point B is not straightforward, is like you still need to know if you are on a regional train or high-speed.
I probably would have evolved it to also include bus transports, but never got that far.
I think I invested a month working on this, but scraping the websites and getting real-time data was fun.
Tech Stack: Python+HTML/JS/CSS on top of Google AppEngine and using Google DataStore
NextGameGen - 2008
A Flash/HTML web games that was developed from scratch over a weekend pulling the game feed from mochimedia (a defunct company).
Tech Stack: PHP/HTML/JS/CSS on a private server with msyql database